アキです。
今回はタイトルの通りなんですが、メニューバーにサイトマップ(記事一覧)を追加したいんですけど~??なあなたの為に簡単にブログトップ画面のメニューバーに作成する方法をお伝えします!
と言うか、参考にして欲しいサイト紹介するわ!!
私はワードプレスでSimplicity(シンプリシティー)を使用しておりますので同じテンプレート使用されてるあなたにお役に立てばと思います。
未来型ペンギンアフィリエイトを実践中の方で、ワードプレスの設定方法でつまづく所でもあると思いますし、私は難しい事はわからんのですよ…。
色々頑張ってはいますが、まだブログ書くのに精一杯!!
と言うあなたにもとりあえずこれは設定した方がよろしいのでは?と思う事もお伝えしていこうと思いますよ?
アドセンス申請にもサイトマップ(記事一覧)はあった方が良いので、難しく考えずにとりあえず見ながら丸パクリでさっさと設定しちゃおうぜ★
と言う事で前置き長くなりましたが、こちらのサイトを参考にスムーズに出来ましたので良かったらあなたも参考にしてね~!!
リンク元:バズ部
プラグインはPS Auto Sitemap と言うプラグインですよ!
インストールの方法だけ書いてないから書きますね~
まずは、ワードプレスのダッシュボードより、プラグインを新規追加します

インストールして有効化します。
これで完了なので、後はバズ部さんのサイトを参考にしてみて下さい!
気になるサイトマップのデザインは??
ちょっと、どんなデザインがあるんかだけちょろっと見せたろ。
多分いや全然どーでも良いと思うけど、見本があったら選びやすいじゃないですか!
いちいち自分で変更して見るのめんどくさいと思うので私がやってやろうじゃないか!!という事でひたすら地味な作業ですが、デザイン見本紹介します。
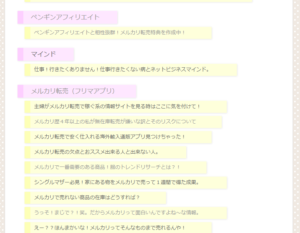
スタイルなし

ぎゃぁー!カテゴリの中の記事数が多いとぎゅうぎゅうでめっちゃ見にくい気が…。
スタイルなしはなしだな!!
シンプル

スタイルなしとあんま変わらんな…。■になっただけ?!
微妙かな…。
シンプル2

→がついてちょっと見やすくなった気がしますね?
ちなみに私が一番最初に選んだデザイン。まぁどーでも良いから気にしないで下さい。
チェックリスト

どー言う基準で色が変わってるのかわかりませんが、色の違いがあるだけ…。
蛍光ペン

なんか気持ち悪っ!!
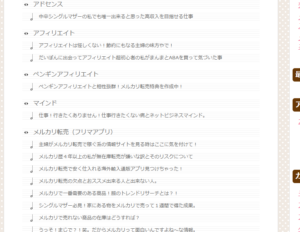
ドキュメントツリー

ふーん…。
付箋

うん、なかなか良いかも。
ちょっともぅそろそろどーでも良い事なんじゃなかろうか…と思ってきたけど誰かの役に立つかもしれないから、頑張ろ…。
音譜

あら!可愛い!かわゆす~
矢印

なんか、タイプちゃうわ…。ごめん。
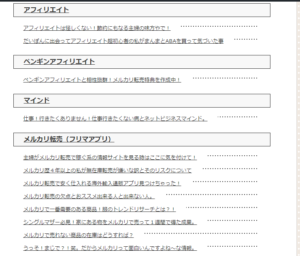
ビジネス

ビジネス仕様なんやこれが…。そっか~。
索引

いちいち感想言うのやめていい??
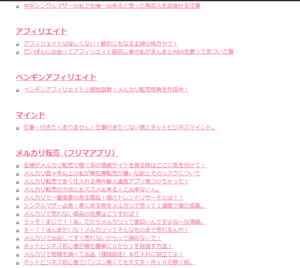
アーバン

あーばん!!
アンダースコア

あんだーすこあ!!
キューブ

きゅーぶっ!!
以上です!
お好みのデザインはありましたか??
無ければ自分で出来る人はググって下さい…。
私は出来ないのでPC詳しい人尊敬します。
何かブログデザインにアドバイスあれば教えて下さい。きゃぴ。
ではでは、読んでくれて見てくれてありがとうございました★
PS:ちなみにアキは何にしたんか、気になる人は覗いてみてくださいねぇ~!!って興味ない??
関連記事
- None Found